Página de aterrizaje web, convertir visitantes en clientes
Página de aterrizaje web o landing page, qué es
Las páginas de aterrizaje o páginas de destino son páginas creadas específicamente con un objetivo, este puede ser por ejemplo conseguir nuevos clientes, suscriptores, ventas, promocionar un nuevo producto o servicio, etc., en cualquier caso la misión de la landing page es generar conversiones, aunque generalmente son creadas como páginas de destino para campañas online (AdWords, redes sociales…) también son demandadas para campañas offline, por ejemplo mediante un QR en un folleto, tarjeta regalo u otros en el que el usuario de una forma sencilla accederá a la página donde se le conducirá a objetivo.
Las landings page pueden estar creadas en nuestro propio sitio web o ser una página independiente con otro nombre de dominio.
Landings page fuera de campaña
Estas son un recurso valioso para muchas empresas que tienen de forma permanente una página de aterrizaje para apoyar objetivos en un determinado producto o servicio, cabe destacar que las páginas de aterrizaje siempre están centradas en un único objetivo y no son viables en una oferta más plural, pues ese no es su cometido, al contrario de las webs corporativas en las que se muestran diferentes productos, servicios, beneficios, testimonios, etc., con págs. enlazadas y una navegación fija, en la que el abanico de información es mucho más amplio y responde una estrategia diferente de persuadir al usuario de la relevancia o beneficios de la marca conduciéndolo según necesidades o intereses en una u otra dirección..
Cerca del 70% de empresas B2B utilizan páginas de aterrizaje para generar conversiones de usuarios en clientes potenciales.
Objetivos de la landing page
Las páginas de aterrizaje o páginas de destino son páginas creadas específicamente con un objetivo, este puede ser por ejemplo conseguir nuevos clientes, suscriptores, ventas, promocionar un nuevo producto o servicio, etc., en cualquier caso la misión de la landing page es generar conversiones, aunque generalmente son creadas como páginas de destino para campañas online (AdWords, redes sociales…) también son demandadas para campañas offline, por ejemplo mediante un QR en un folleto, tarjeta regalo u otros en el que el usuario de una forma sencilla accederá a la página donde se le conducirá a objetivo.
Las landings page pueden estar creadas en nuestro propio sitio web o ser una página independiente con otro nombre de dominio.
¿Diferencia entre web y landing page o página de aterrizaje?
La landing page es una página única, que no se ha de confundir con una One Page o página corporativa única que también sería una página única pero corporativa en la cual nos desplazamos con efecto deslizamiento a las diferentes secciones pero navegando en la misma pág.
La landing page está centrada en conseguir un objetivo de forma pormenorizada, carece de elementos innecesarios como la barra de menú de navegación superior fija (Sticky), y de distracciones, links, textos o elementos no necesarios para cumplir su misión con éxito y que el usuario no se distraiga ni pueda navegar hacía otras págs. corporativas.
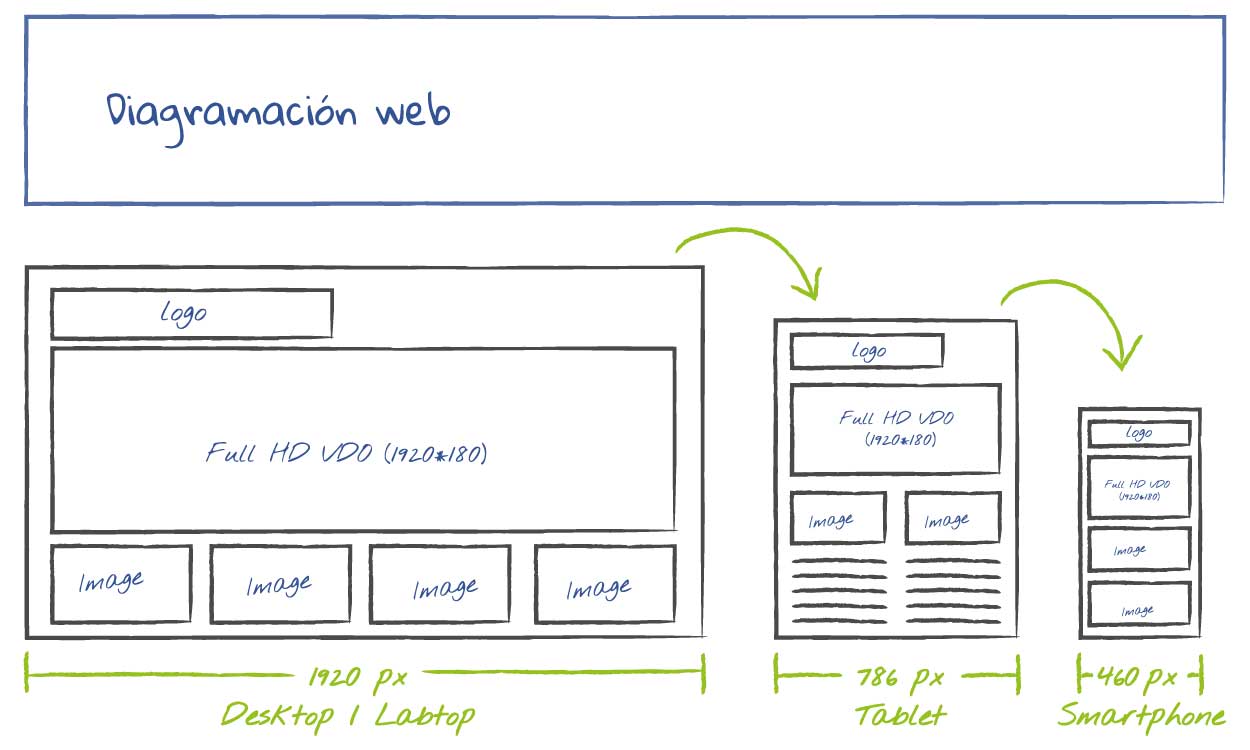
Podemos empezar por realizar un sketch o pequeña diagramación

El contenido en la Landing Page
Este debe ser ideado de acuerdo a intereses y objetivos con un lenguaje claro, entendible y persuasivo (copywriting), si en tu empresa o negocio cuentas con un responsable de Marketing te simplificará mucho la labor ya que tendrá identificado a tu buyer y podrá generar un contenido acorde y con el tono adecuado. Buscamos crear la mejor impresión por lo que el diseño ha de estar muy cuidado, buscando una excelente comunicación y asociación, para ofrecer de forma fluida el contenido y convencer a nuestro usuario.
Tipografías
El modelo tipográfico es un factor importante pues nos interesa que la fuente utilizada tenga un buena legibilidad y tamaño para que el usuario no se tenga que esforzar en leer, siempre es positivo la utilización de fuentes con serifa, que son un pequeño remate en los extremos que crean una línea ficticia fácil de seguir en la línea, ya que aunque en dispositivos móviles no se da el caso de una línea muy larga si facilita su lectura y compresión, teniendo en cuenta que el ojo humano no lee en línea recta al contrario de lo que puede parecer obvio sino que va dando saltitos, otra cosa de interés es renunciar a la justificación de los textos, sé por experiencia que las personas formadas en letras les encanta la simetría que proporciona la justificación en los bloques de texto sin embargo, igual que en la maquetación editorial a veces produce efectos no deseados como un estiramiento excesivo de la palabra o los huecos conocidos como «escaleras» en la maquetación tradicional.
Si tu sitio web corporativo utiliza una fuente de las denominadas “seguras” puedes optar por su aplicación.

Color
El uso del color ¡cómo no!, siempre es vital sobre todo para buscar contrastes en sus elementos (dentro de la gama de color corporativo), si tienes definida tu identidad corporativa seguramente tendrás colores secundarios de los que poder tirar tanto en forma directa o mediante la modificación de color en imágenes o infografías que se puedan utilizar en el diseño de la landing page.
Un uso del color inteligente nos va a proporcionar una impresión acorde a lo que queremos trasladar, podemos jugar en ocasiones con los colores directos y con decrementos de la gama corporativa para recrear una escena incipiente, no hemos de olvidar que los colores tienen un factor psicológico importante que bien utilizado va a beneficiarnos.

Imágenes
Aunque se supone que no habrán excesivas imágenes, este es un aspecto importante por su relevancia ya que tienen que ofrecer muy buena calidad y pesar lo menos posible para no afectar al rendimiento de carga de la página, para ello es conveniente establecer el ancho máximo y optimizarlas previamente a su subida (tanto en el caso de estar trabajando con un cms tipo wordpress u otras plataformas), al margen de que tengamos instalado algún pluguin de optimización y compresión de imágenes en nuestro cms es conveniente realizar una optimización previa sobre todo en el caso de imágenes sin fondo como PNG que suelen pesar bastante siendo posible bajarlas de peso en gran medida con las herramientas adecuadas.

Imagen principal
Esta imagen o imágenes son las que tendremos arriba del todo y será junto al título lo primero que verá el usuario, estas imágenes se denominan Hero Images, que es una imagen seleccionada específicamente para generar el mayor impacto posible y situar al usuario dentro del escenario creando una asociación visual con el motivo o producto, es habitual en este ámbito el tratamiento creativo de la imagen pues no siempre se encuentra algo que se adapte 100% a la idea perseguida.
Se habrá de tener en cuenta si utilizamos más de una imagen en el encabezado (por ejemplo 2, una a cada lado y el texto en medio) en pantallas grandes, hacer una adaptación responsable en dispositivos móviles para no desvirtuar el concepto.

Llamada a la acción (CTA)
La llamada a la acción o call to action es un botón para el envío de datos o que lleve a la siguiente interacción (por ejemplo la descarga de una app, un ebook, inscripción, etc.) es sin duda relevante y ha de ser llamativo y una consecución de la propia dinámica de la página de destino, esta ha de ser simple y pedir o solicitar solo los datos estrictamente necesarios, pues contra más datos solicitemos más posibilidades de abandono de la página habrán sin haber cumplido su objetivo.
La ubicación de esta llamada a la acción debiera estar al final de la exposición salvo en landings tan breves que no haya que hacer ni scroll, aunque en muchas ocasiones se opta por disponer esta CTA también arriba con la misma función con un deslizamiento suave hacía el formulario en la parte inferior, todo dependerá de las características de la propia landing page ya que también en algunos casos pueden coexistir dos botones diferentes con diferentes acciones por ejemplo afiliados y nuevos suscriptores.

Optimización de la Landing Page para buscadores
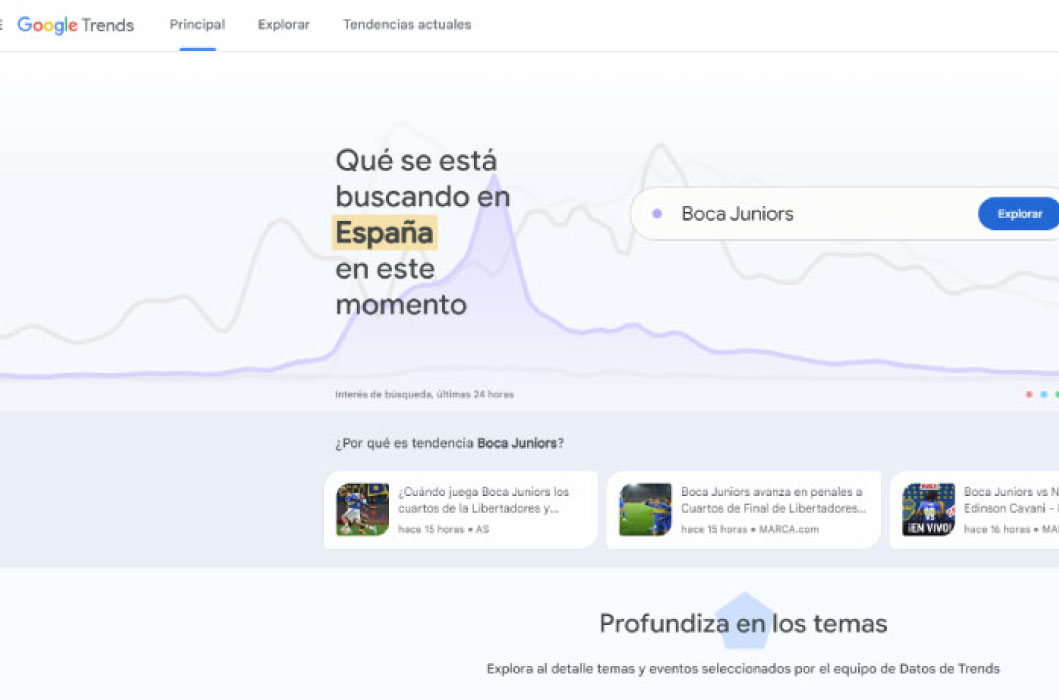
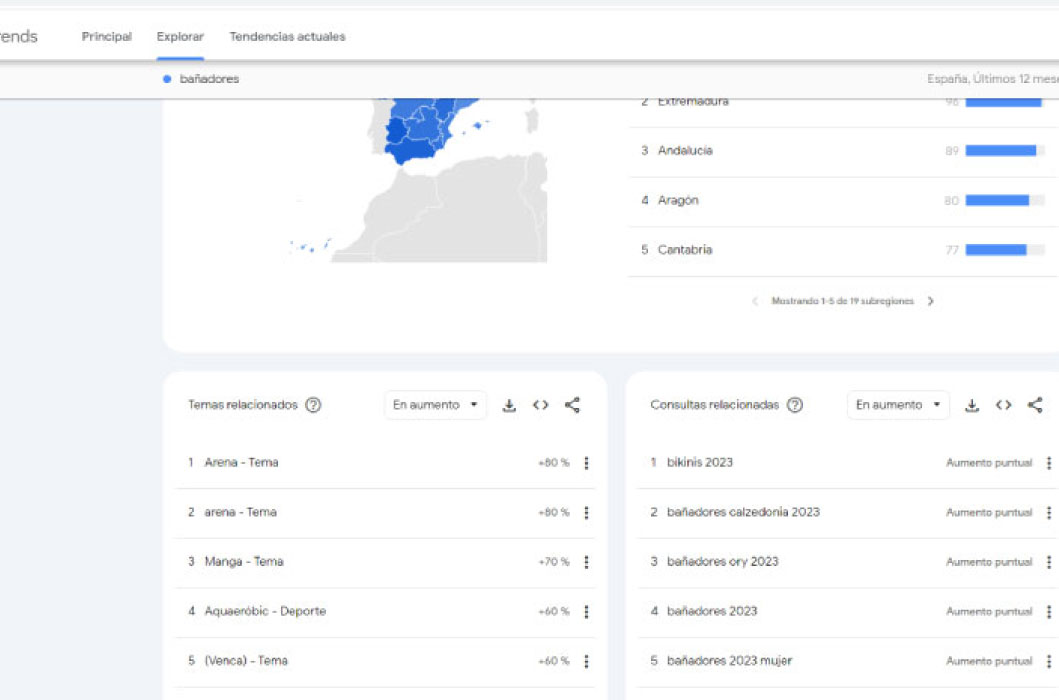
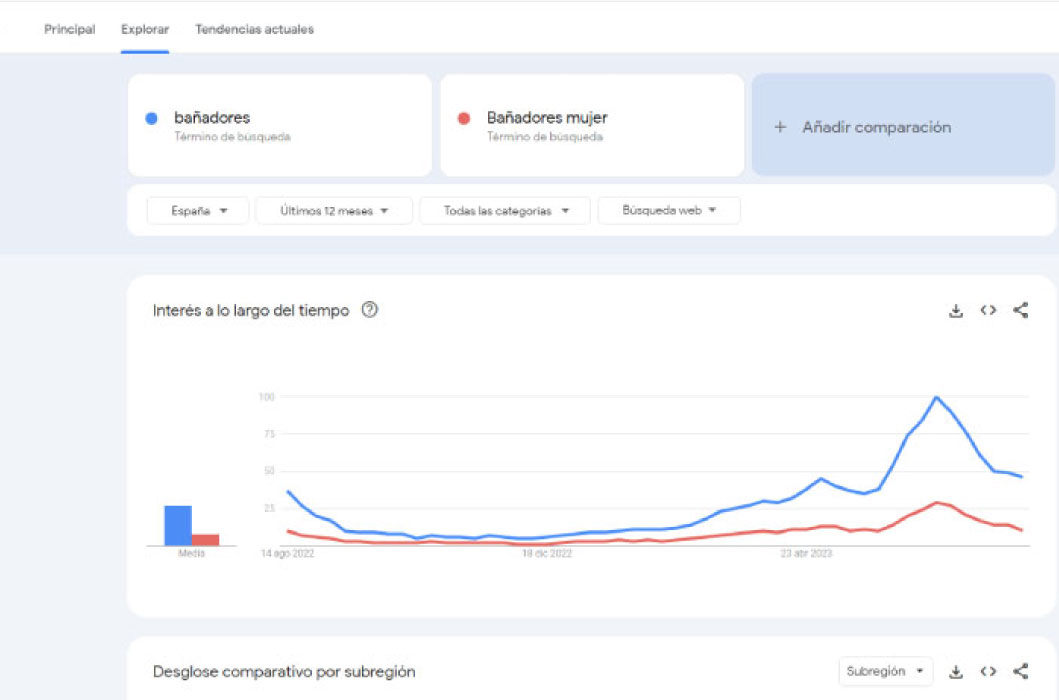
Este es también un aspecto importante, ya que la voz cantante para destacar en los resultados de búsqueda orgánica la tienen los buscadores, y al igual que en nuestros sitio web pero en mayor medida hay que optimizarla. Lo primero que haremos es un escrutinio de palabras clave relevantes que vayan de la mano con nuestra estrategia de Landing page, para ello podemos tirar de forma gratuita de Google Trends

Al introducir un término de búsqueda nos aparecerán abajo dos tablas que mostrarán (según los parámetros que hayamos indicado) las palabras clave más relevantes, así como su volumen, fluctuación e intereses por parte del usuario a lo largo del tiempo.


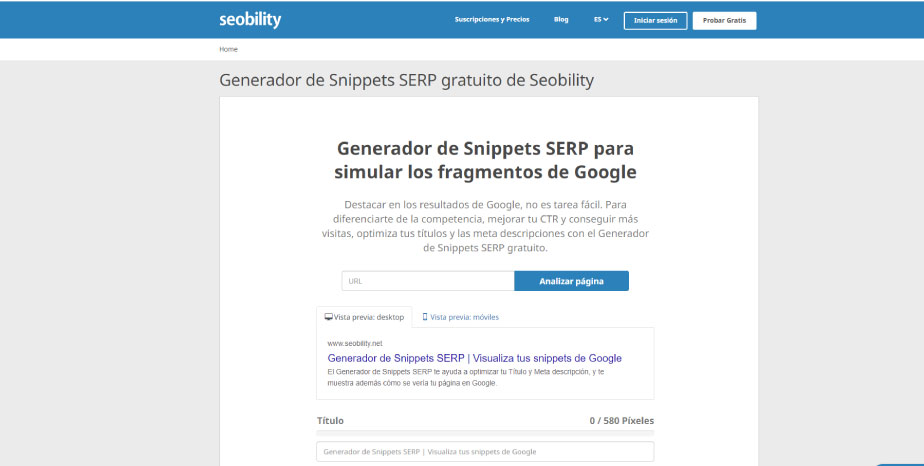
Con los resultados obtenidos podremos llevar a cabo la implementación que mejor se adapte, no descuidando los parámetros propios del SEO, etiquetas, Snippet, etc., si este aspecto te resulta complicado siempre puedes utilizar alguna herramienta para generarlo como Seobility

Testeo de la página y seguimiento
Lógicamente tras haber dispuesto nuestra Landing page es de interés testearla para verificar que cumple con buenos criterios y añadir los respectivos códigos de seguimiento que nos arrojen información de interés, tanto se trate de campaña como de un propósito recurrente, en este caso pueden existir variaciones si la página está alojada en nuestro cms o responde a un dominio diferente por lo que habría que añadirla en las propiedades de Google con su código de seguimiento y las respectivas indicaciones.
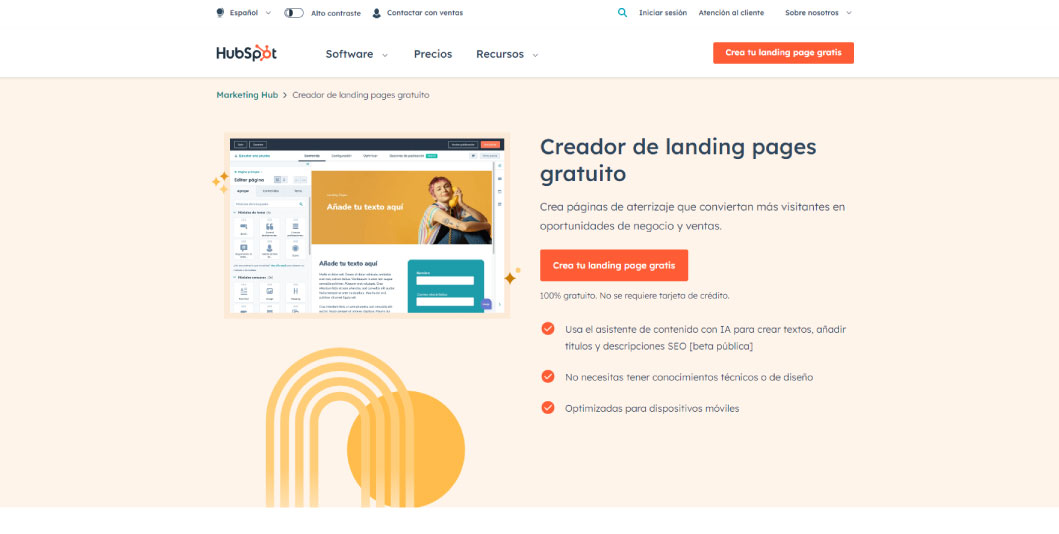
Cómo crear mi Landing Page
Como siempre la mejor opción es recurrir a profesionales del sector, existe un amplio abanico de oferta con precios variados que dependerán de la valoración del proyecto y sus características, así como el estudio, agencia o freelancer que lleve adelante nuestro encargo.
Si tu partida o presupuesto está agotado pero tienes necesidad de poner en marcha una landing page tienes opciones gratuitas interesantes siguiendo las indicaciones que consideres de interés en este post, en concreto Hubspot, este CRM (con una versión gratuita) te va a permitir crear de forma sencilla tu landing y tener un control más que interesante sobre la misma.