La importancia del footer en una web: diseño y contenido esencial
Diseña un footer efectivo para mejorar la experiencia de usuario y el SEO
A menudo, el footer de una web o pie de página web es la parte más infravalorada del diseño, pero su impacto en la experiencia del usuario y el SEO es significativo. No solo es el cierre visual de un sitio web, sino que también es un espacio clave para proporcionar información esencial y guiar al usuario en su navegación. Un buen pie de página web no solo ayuda a la navegación, sino que también refuerza la confianza del visitante y mejora la estructura del sitio.

Muchas empresas se centran en optimizar sus encabezados y contenido principal, pero descuidan el potencial del footer. En esta guía, exploraremos por qué es crucial diseñar un pie de página web bien optimizado, qué información incluir, cómo aprovecharlo al máximo e incluso qué elementos gráficos pueden mejorar su diseño sin sobrecargar el espacio.
¿Qué es el footer de una web?

El footer, también conocido como pie de página web, es la sección inferior de un sitio web. Su función principal es proporcionar información adicional y enlaces de interés para los visitantes. Suele contener datos de contacto, políticas legales, menús de navegación complementarios y llamadas a la acción.
¿Por qué es importante el footer en una web?

El footer es un elemento clave dentro de una estrategia de diseño web y marketing digital. Algunas razones por las que es fundamental incluirlo de manera efectiva son:
- Mejora la navegación: Facilita el acceso rápido a secciones importantes del sitio.
- Refuerza la credibilidad: Un footer bien diseñado con información de contacto y certificaciones genera confianza.
- Optimiza el SEO: Al incluir enlaces internos relevantes, se mejora la indexación y jerarquía del sitio en los motores de búsqueda.
- Cumplimiento legal: Es el lugar ideal para mostrar avisos de privacidad, términos y condiciones, y políticas de cookies.
- Información adicional sobre la empresa: Puede incluir certificaciones oficiales, colaboradores o partners, generando mayor credibilidad.
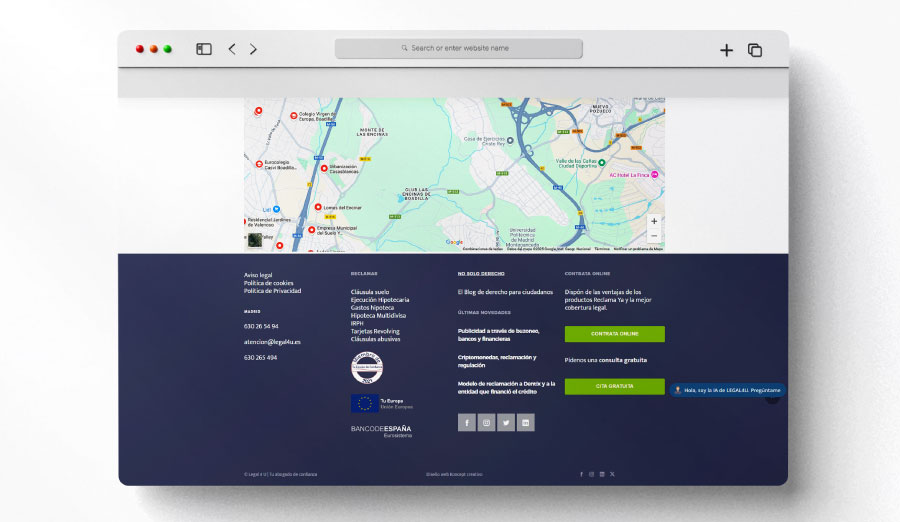
¿Qué información debe incluir un footer efectivo?

Para diseñar un pie de página web útil y atractivo, es recomendable incluir:
- Menú de navegación secundario: Enlaces a secciones clave como «Nosotros», «Página de Contacto«, «Blog» o «Servicios».
- Datos de contacto: Dirección, correo electrónico y teléfono para facilitar la comunicación con los visitantes.
- Redes sociales: Íconos con enlaces a los perfiles oficiales de la marca.
- Políticas legales: Enlaces a términos y condiciones, política de privacidad y aviso de cookies.
- Formulario de suscripción: Una llamada a la acción para captar leads mediante un boletín de noticias o descuentos.
- Certificaciones y sellos de confianza: Elementos que refuercen la credibilidad de la web.
- Colaboradores y partners: Listado de empresas o marcas con las que se trabaja, aportando mayor respaldo a la web.
- Copyright: De la página web.
Claves para diseñar un footer atractivo y funcional
El diseño del footer debe ser claro, organizado y alineado con la identidad visual del sitio. Algunas recomendaciones para optimizarlo son:
- Estructura simple: Usa columnas y categorías bien definidas.
- Tipografía legible: Evita fuentes pequeñas o difíciles de leer.
- Colores coherentes: Mantén la armonía con el diseño general del sitio.
- Llamadas a la acción destacadas: Invita al usuario a suscribirse, contactarte o explorar más contenido.
- Elementos gráficos: Usa íconos de redes sociales, logotipos de certificaciones y sellos de seguridad sin sobrecargar visualmente el espacio.
Diseño responsive: adaptando el footer a móviles

Hoy en día, gran parte del tráfico web proviene de dispositivos móviles, por lo que es imprescindible contar con un footer responsive que se adapte a diferentes tamaños de pantalla. Algunas claves para lograrlo son:
- Diseño adaptable: Usa una estructura en columna para móviles y en filas para pantallas más grandes.
- Botones táctiles accesibles: Asegúrate de que los enlaces y botones sean lo suficientemente grandes para facilitar la interacción.
- Optimización de contenido: Muestra solo la información esencial en dispositivos móviles para evitar sobrecargar el footer.
Jerarquía y creatividad en el diseño del footer
Un buen pie de página web debe estar bien organizado y diferenciarse de la competencia. Para ello, ten en cuenta:
- Ordena la información por importancia: Prioriza los enlaces y datos más relevantes.
- Sé creativo: Juega con colores, ilustraciones y diseños únicos sin perder la funcionalidad.
- Tamaño del footer acorde al sitio: Si la web tiene mucho contenido, un footer más extenso puede ser útil, pero sin abrumar al usuario.
Para concluir
El footer de una web o pie de página web no debe ser un simple espacio decorativo, sino una herramienta estratégica para mejorar la navegación, fortalecer la confianza y potenciar el SEO. Con un diseño bien estructurado y la información adecuada, este elemento se convierte en un valioso recurso para la conversión y la retención de usuarios. Además, la inclusión de colaboradores, certificaciones oficiales y elementos gráficos adecuados puede hacer que el pie de página web sea más atractivo y funcional.